How to make a Twitch Emote in Sketch
Give your Twitch subscribers a unique way to interact with you
Wondering how to make a Twitch Emote? You’re in the right place. Today, we’ll walk you through a simple, step-by-step process of creating a Twitch Emote in Sketch. You’ll learn how to use our vector tools and layer styling options to create your own memorable little icon that you’ll be able to upload to Twitch today!
Let’s get started.
What is a Twitch Emote?
If you’re here to make a Twitch Emote, you probably already know that Twitch is a live streaming platform home to content creators of all kinds of genres. But what makes Twitch so popular is that it offers an interactive experience. Viewers can engage directly with their favorite creators through a live chat, either by typing or — you guessed it — Twitch Emotes.
So what is a Twitch Emote? Simply put, it’s a type of emoticon unique to Twitch. Just like you’d use an emoji in a text message, you can use Emotes as a visual alternative to typing chat messages on Twitch. Having your own custom Emotes is especially useful if you’re an active content creator on Twitch looking to strengthen your personal brand. On top of streaming engaging content for your subscribers to tune into, you’d be giving them a unique way to express themselves — one that could keep them coming back!
How to make a Twitch Emote in Sketch
To help you level up your personal brand on Twitch, we’ve put together a step-by-step guide for creating your own Emotes. Today, we’ll be creating a simple (and adorable) cat — lit up with bright eyes and a candy-coated smile.
Let’s take a quick look at the final design we’re going for:

Here’s a quick look at the Twitch Emote we’ll be creating today.
Ready? Let’s dive into the tutorial!
Let’s create its head
The first step to illustrating anything in Sketch is to create an Artboard. It’ll help keep our layers organized and our workflow smooth. Hit A to activate the Artboard tool, then click and drag anywhere on your Canvas to create a 112x112 Artboard.
Next, press O for the Oval tool, which we’ll use to create the cat’s head. Click and drag within the Artboard until you’ve got an oval of 90x65. You can also adjust these dimensions directly in the Inspector.
Last but not least, remove the oval’s borders, and you’ve made the head!

You can adjust the dimensions of any shape layer directly in the Inspector.
Let’s see those cat ears
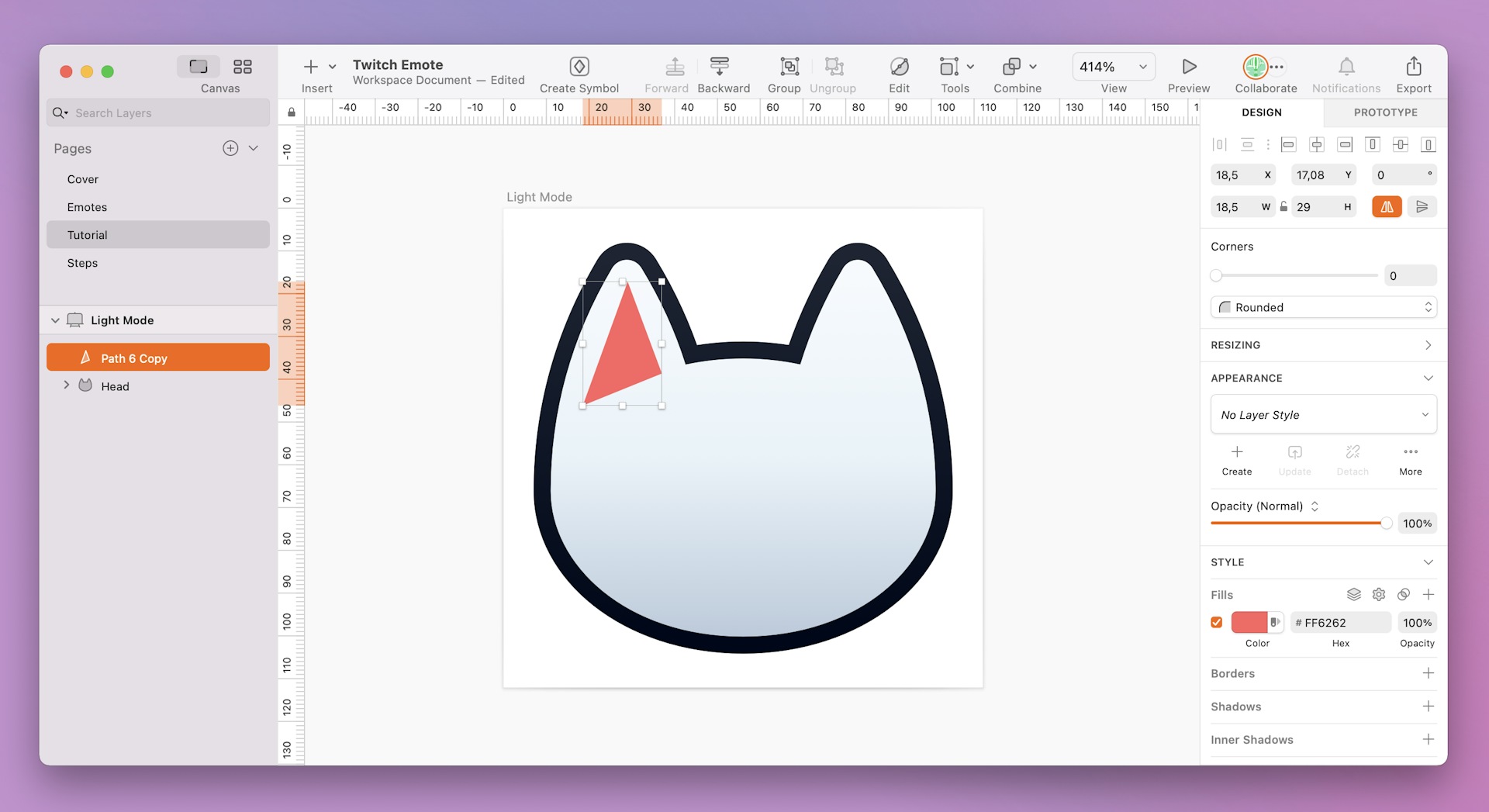
Time to add one of a cat’s most distinctive features: its ears. We’ll make the first ear by creating a triangle. Click on the Insert button in your Toolbar, head to Shapes, and choose Triangle. Click and drag to draw a triangle of 36x57 and remove its borders. Then, place it on the top-left of the head, with its base sitting right on the halfway mark down the oval.
Next, we’re going to make the triangle look less pointy. Select the layer and hit Return to go into Vector Editing mode. Double-click on the top vector point to give it a rounded corner.
Then, click on one of the triangle’s bottom points and hit 3 to switch its vector point type to Disconnected. Drag the lower handle upwards and into the vector point, and drag the upper handle toward the right until it’s aligned vertically. Repeat the steps for the other base point. When you’re done, you’ll notice that you’ve curved the triangle’s sides while maintaining a flat base!
You can easily switch between the four vector point types by pressing 1, 2, 3, or 4.
You’ve made an ear! Now just duplicate the shape by hitting ⌘D and place the second ear on the top-right of the head.
Unify the cat’s head
To make it easier to style the cat’s head, let’s unify the oval and two triangles into one shape. Highlight all three layers and hold ⌥⌘U for Union — the Boolean operation that combines multiple shapes into one. Then, give your new combined shape a unique name in the Layer List by hitting ⌘R. You’ll have an easier time locating the head layer for an important step later on!
Boolean operations are a great way to combine layers and create complex shapes!
Now that you’ve got just one shape to style, give it a gradient fill of your choice. We decided to go with a vertical Linear Gradient made up of three color points: #AFC1D7 for the bottom, #EAF2FB for the middle, and #F7FAFF for the top.
Then, give the entire shape a thick, dark border — something that’ll give your Emote that classic Twitch look. Select the head, add a black border, and adjust its width to 4 pixels.

You can add as many color points as you want to a Linear Gradient.
Bring the ears to life
Let’s finish up the ears by giving them some depth. For that, we’ll create an inner triangle for each ear, starting with the left ear first.
Hit V for the Vector tool, and add one point for the top corner of the triangle, and two points for its base. But we won’t make it an isosceles triangle — you know, the one with two equal sides? Instead, make the bottom-left point a little lower than the bottom-right point — so that the triangle adapts to the ear’s curve.

You can tweak any shape to your liking in Vector Editing mode
Next, let’s round the corners. Since we made the triangle irregular, each corner will need its own rounded value: 2.5 pixels for the top, 1 pixel for the bottom-left, and 2 pixels for the bottom-right. Finally, give the triangle a Linear Gradient fill using any two shades of pink you like — with the darker shade on top. Then duplicate your triangle, flip it horizontally, and place it within the ear on the right.
Those are some cute ears!

When creating a pair of layers, save time by creating just one and then duplicating it.
Let’s give it some eyes
Ready to give your cat some eyes? Great, because we’re about to use the Oval tool a lot! We’ll start with the left eye before duplicating it to create the right one.
Hit O to create a 22x30 oval and place it on the top-left of the cat’s face. Then, give it a black vertical Linear Gradient, with the lighter shade at the bottom.
Next, hit O again to create a smaller oval of 13x12 and place it toward the bottom of the larger oval. Give it a vertical Linear Gradient fill using any two shades of blue you like — with the darker shade on top.

You can place one layer on top of the other by arranging them accordingly in the Layer List
We’ll hit O one last time to create a small 5x5 circle, and place it in the top-left of the black oval. Give this one a white fill as well as a white, blurred shadow. Now there’s a little twinkle in its eye!
Highlight all four ovals and group them as one eye. Then hit ⌘D to duplicate it and place the second eye directly opposite to it, on the right. How far apart the eyes are is up to you!

Grouping and renaming your layers can make it easier to find them later on!
Let’s add a nose
Now let’s grant your cat a sense of smell by creating its nose. We’ll make an upside-down triangle: two points on top, and in between and below them. You can create your own triangle from scratch using the Vector tool, or you can use the Triangle tool again! Just head to the Toolbar and choose Insert > Shape > Triangle. Then, draw a 16x9 triangle and rotate it by 180°.
Let’s give it a vertical Linear Gradient with two washed-out shades of pink, with the darker one on top. Next, we’ll round the corners in Vector Editing mode — so Return and round the top two points to 2 pixels and the bottom point to 3 pixels.
You can round individual corners using unique values by entering Vector Editing mode.
But don’t exit Vector Editing mode just yet! Create a new vector point in the center of the top path by hovering over it and holding ⇧. Then, move it up by just 1 pixel and change its vector point type to Mirrored.
And voila! You’ve given the top part of the nose a slight curve.

By adjusting its vector points and paths, you turned a plain old triangle into a cute little nose.
Create its mouth
Let’s make your cat smile. We’ll hit V for the Vector tool again and draw a horizontal, straight line across the middle-bottom of its face. Make it longer than the nose, but shorter than the distance between both eyes. Then, adjust its width to 3 pixels, and give it a rounded End type.
Next, we’ll go into Vector Editing mode, so select the path and hit Return. See the two vector points marking the start and end of the line you drew? We’re going to add three more vector points in between them — giving us a total of five vector points.

In Vector Editing mode, you can add as many vector points as you like to a path.
Now let’s turn that straight line into a smile! While still in Vector Editing mode, select the second and fourth points and move them down by 4 pixels. This will give your cat a W-shaped smile.
Then, while holding ⇧, select the second, third, and fourth points, and change their point types to Mirrored. That’ll turn your ‘W’ into more of a squiggly line. From there, you can adjust the vector points until you’ve created a smile you like. Just make sure to keep everything symmetrical!
Finally, give it a dark Radial Gradient, place the color point on the middle of the ‘W’, and use a color palette that’s similar to the head’s borders.

Radial Gradients are one of several types of gradient fills you can add in our Mac app.
Add a few finishing touches
Nice job! You’ve got a whole set of facial features — from eyes that twinkle to a smile that’ll melt your Twitch subscribers’ hearts. Of course, there’s always room for finishing touches. One way to level-up your Emote is to add a few stripes. For this step, we’ll add six stripes: two for the cat’s forehead, and two for each cheek.
Let’s start at the forehead. Hit L for the Line tool and draw a vertical line starting about halfway down the ears and ending right on the forehead. But don’t worry about making it the perfect length. Tilt the line slightly toward the left and lean it against the left ear. Next, give it a rounded End type and adjust its width to 8 pixels. Finally, duplicate it, flip it horizontally, and lean the second line against its right ear. You just made your first pair of stripes!
We’ll create two more pairs of lines for each cheek, but we’ll make them horizontal. When you’re done, you should have something that looks like this:

You can find the Line tool by heading to the Toolbar and choosing Insert > Shape > Line, or by pressing L.
Now, remember the head layer from step 3 you renamed? Make sure it’s at the bottom of your Layer List, then right-click it and select Use as Mask. At this point, all six stripes should’ve gotten tucked into the head layer — looking more like a natural part of the face.
That means it’s time to give the stripes some color. Add a linear gradient to each stripe — one that fades into the center of the face. Last but not least, let’s soften those stripes by changing the Opacity mode to Multiply and setting it at 80%.
And there you have it — your Twitch Emote!

You can adjust a layer’s Opacity by changing its numeric values, or by changing its blend mode using the drop-down menu in the Inspector.
Test your Twitch Emote before exporting
It’s always a good idea to test your Emote before immortalizing it online. For one, lots of people on Twitch use their live chat in dark mode — so be sure to test your Emote on a darker background (#18181B).
You’ll also want to test it in these three dimensions:
- 112x112
- 56x56
- 28x28
To make sure your Emote looks crisp regardless of the size, it’s also worth reviewing it in pixels. Just hit ⌃P and zoom in for a close-up.
Once you’re happy with your test results, you’re ready to export your Emote! Just select your Artboard, click Make Exportable in the Inspector, and export your Emote as a PNG file.

Testing your design against both a white and black background will help you account for both light- and dark-mode users.
And that’s it! Congrats on making your very own Twitch Emote — and an adorable one too 😻 We hope you learned a thing or two about how to design for Twitch! And if you’re excited about what you made, feel free to share it with us on Twitter or Instagram using the hashtag #MadeWithSketch.