How to create custom iOS widgets in Sketch
Learn how to use Resizing constraints and Smart Layout to iterate on your widget designs
You’ve come a long way since we first started learning about widgets! You now know how to use blends, blurs, and colors to make your backgrounds pop. You also know how to make those backgrounds adaptable and how to add in text layers. In this final installment of our widget series, you’ll be taking your knowledge to the next level — incorporating handy Sketch tools that will help you keep your widgets fresh and easy to iterate on.
Let’s get started (or finished)!
Winning at iOS widget design in Sketch
As we add elements to our widget, it’s good to keep adaptability in mind. Widgets need to be highly versatile designs given that they’ll pop up in different sizes all over the user’s mobile screen.

Check out Apple’s developer guide to find the latest changes to widget sizes.
However, we don’t want to recreate the same elements over and over. To accomplish this, we’ll learn how to use Resizing Constraints and Smart Layout — two powerful tools for creating flexible Symbols.
Smart Layout 101
Even though widgets shouldn’t be overloaded with information, the information they display isn’t static. For example, you might need to create several versions of the astronomy widget to reflect the different status options.
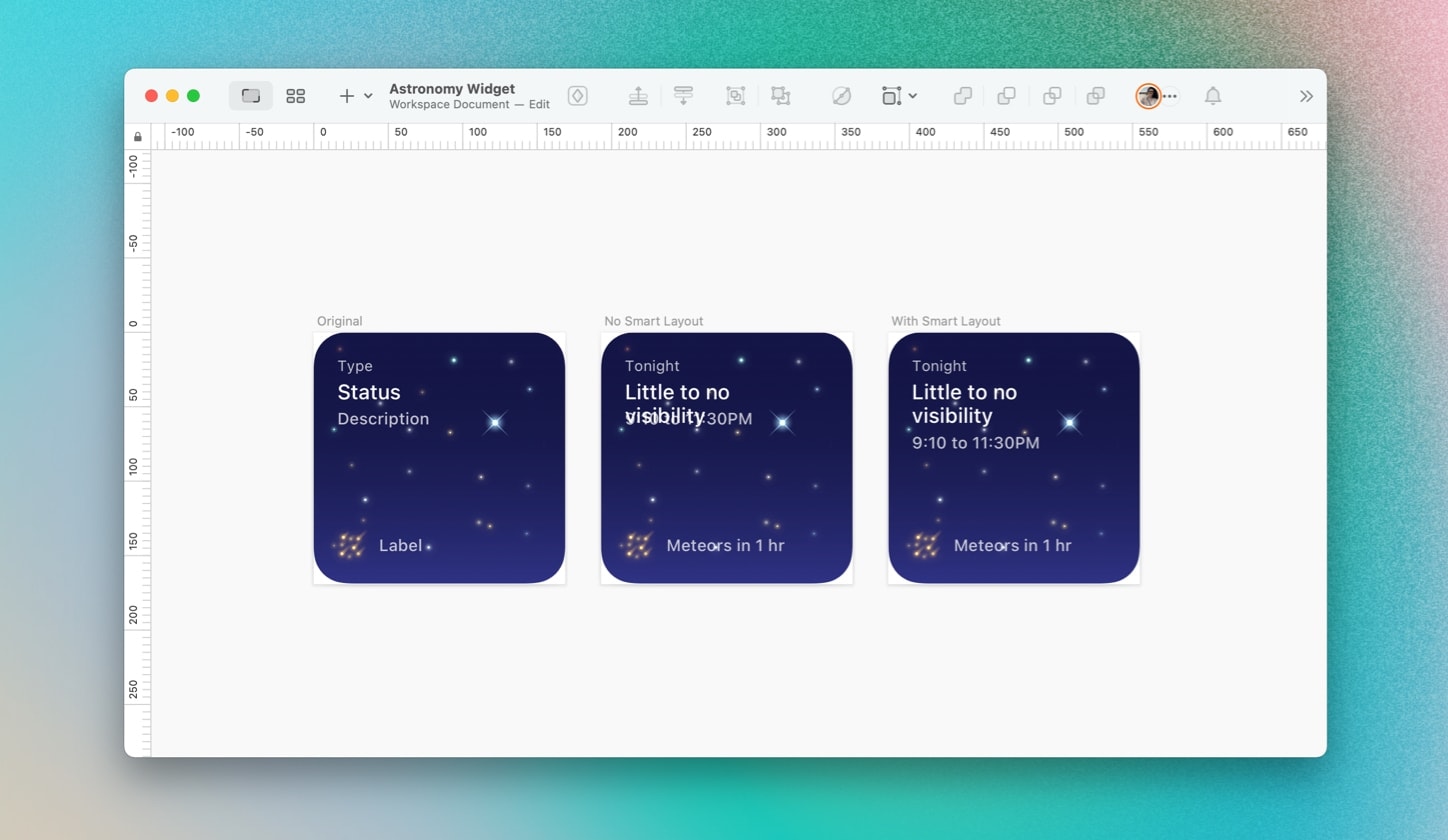
If you remember, last time we created a “Details” Symbol with three text boxes. What would happen if we replaced the “Status” placeholder text with a more final copy such as “Little to no visibility”? The text might not fit, or it might add a new line above “Description” and create a mess. With Smart Layout, you can make your Symbol or layer to adapt automatically.

From left to right: the original version with placeholder text, the example with no Smart Layout, and the example with Smart Layout.
All you need to do is go to your Symbols page and click on the “Details” Symbol. Head over to the Layout section of the Inspector and select Vertical and . This will tell all of the text layers within the “Details” Symbol that they need to make room without expanding horizontally or upwards.
We encourage you to play around with the other options in this section, such as Horizontal alignment, so you can get ideas of how to apply Smart Layout to other Symbols in your designs.
Resizing constraints 101
You can apply Resizing constraints to Symbols or components within a Symbol, such as text layers. Constraints are really helpful when we want to make sure a layer stays in a fixed position, such as the edge of an Artboard. They also come in handy when we want to fix the size of a component, such as an icon or close button.
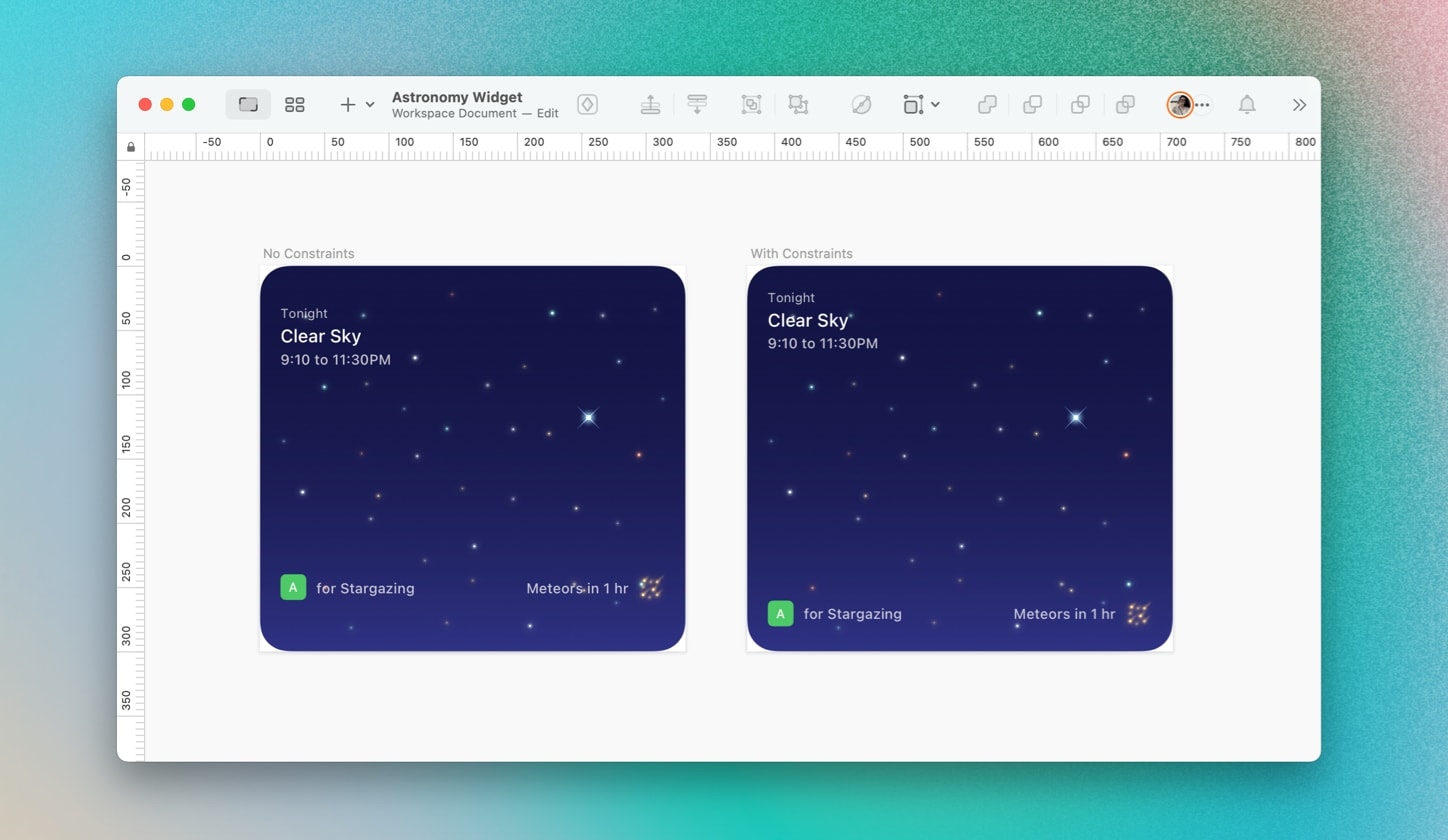
With our widget as it is, imagine what would happen to the “Details” Symbol if we were to simply double the size of the Artboard. Because widgets will vary in both height and width, we want our “Details” Symbol to resize with it.

We can see the margins of the left Artboard are off, while the margins of the right Artboard are at an equal distance from their respective edges.
Applying Resizing constraints to text layer Symbols
Without any constraints, the components inside our widget will look like they’re just floating about. So, let’s pin the “Details” Symbol to the left, top, and bottom sides of the Artboard. To do so, click on the “Details” Symbol where it appears in your Widget and head to the Resizing section of the Inspector. In the Pin to Edge box, click on the top, left, and right markers. To help you visualize what you’re doing, think of the square in the center as the component you’re trying to pin.
Fix Size, which you’ll find right next to Pin to Edge, helps keep your Symbol’s dimensions intact. For example, a horizontally-fixed size will keep a Symbol or an element from increasing in size horizontally.
In this case, we’ll use Fix Size to keep the text layers within the “Details” Symbol from increasing in size.
As with Smart Layout, we encourage you to try out the other options we didn’t use in this tutorial so that you can get more ideas for future projects.
Bringing it all together
In the past few posts, we’ve covered all the basics of how to create an iOS widget in Sketch. By following the same steps we detailed, you can create cool backgrounds and repeating elements that best suit your needs. Feel free to incorporate as many or as few elements — just keep in mind your users’ needs and how your widget can make their lives easier.
For our astronomy app widget, we added in a few extra details so that you can get a sense of what the skies have in store in one glance.

In this design, the background does the heavy lifting. The user immediately knows that there are clear skies, and the use of small icons helps draw their attention to secondary information.
How to get started on your own widget projects
The heart of UX and UI design is to solve a problem. You want to provide your user with what they’re looking for and make sure you’re doing so in the most intuitive way possible. Here are a few questions to ask yourself before starting your own widget project:
- Who’s my end-user?
- If they were in a rush, what’s the one piece of information they’d want to get from my app?
- What task does my user want to complete on a regular basis?
- What are some ways I can showcase that visually?
- Can I make this design more functional or more appealing?
When it comes to widgets — or design in general — there isn’t a one-size-fits-all solution. So don’t be discouraged if you find yourself iterating a lot at the beginning. Just keep in mind what problem you’re trying to solve and who you’re trying to help. Sooner rather than later, you’ll crack the widget code.