Deep Dive: Create organized data sets and apply them to your designs fast with Linked Data
Make your work more representative and inclusive by adding structured JSON data sets to your designs using Linked Data
Whether you’re crafting a new component or creating a whole website, using real data has always been at the center of good design. Not only does it help teams test the flexibility of their layouts — it can also help designers think about a broader selection of users, and create something that works for everyone.
What are the benefits of organized data in design?
Working with Data makes it easy to add diverse content, such as avatars and names, to your documents. But you can also use your own data in Sketch, by adding either plain text files or folders of images as data sources. And recently, we added Linked Data, which supports JSON files to help you take things even further.
For example, you wouldn’t want a photo of New York City’s skyline to be matched with the location ‘Tokyo’. Not only does it look like a mistake in your design, it might also distract people who are viewing your mockups or testing your prototypes, and stop them from focusing on what you really want to learn from them.
Linked Data support, using JSON files, solves these problems. It allows you to apply data in organized groups — so data that belongs together always stays together in your designs.
Create your own organized JSON data set
For the example above, which uses information about cities around the world, a data set could look something like this:
[
{
"City": "Tokyo",
"Country": "Japan",
"Image": "/Skylines/Tokyo.jpg",
"Population": "37,400,068",
"Description": "Tokyo, Japan's busy capital, mixes the ultramodern and the traditional, from neon-lit skyscrapers to historic temples."
},
{
"City": "New York City",
"Country": "United States",
"Image": "/Skylines/NewYorkCity.jpg",
"Population": "18,819,000",
"Description": "New York City sits where the Hudson River meets the Atlantic Ocean. Its iconic sites include the Empire State Building and sprawling Central Park."
},
]
Want to create something with this flat data set? Download the full JSON file and related images and add it to your Sketch document.
Formatting data like this guarantees that it’s all managed and substituted together, wherever you use the same structure in your design. So the name ‘Tokyo’ would always match up with the photo of its skyline and population.
Applying Linked Data to layers in your document
You can apply Linked Data to groups to update their text and image layers, as well as override values within groups and Symbol instances — just as you can apply text data to text layers and text overrides.
Remember, though: Sketch needs to know what the entries (City, Country, etc) it should match to your group. The Mac app will use layer names to match things up, so your layer names and structure should be identical to the keys and structure in the JSON file:

You can create intermediary groups to organize your layers, even if they don’t have a direct equivalent in the JSON file. For example, in this document there’s a ‘Skyline’ group, which doesn’t appear in the JSON.
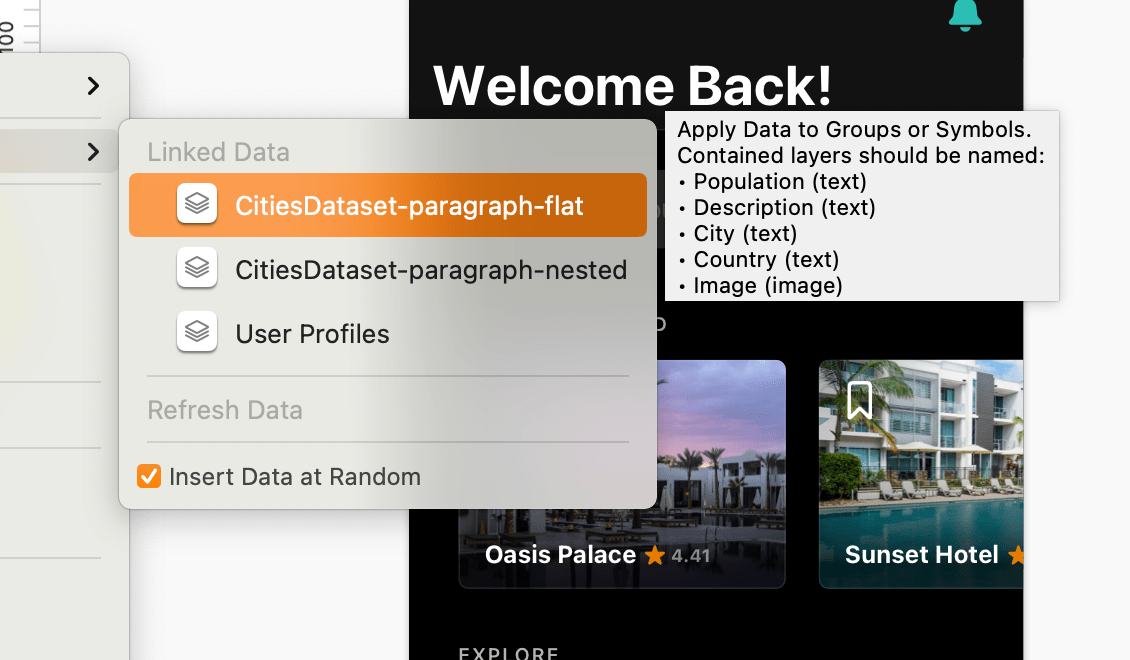
When you’re about to apply data, a tooltip appears to show you the layer names that Sketch is looking to match — making it a little easier to remember what the data set contains.

Control-click on your group in the sidebar, then choose Data from the menu to see your data sets. Hover over the one you want to use and a tooltip will show the layer names you need.
Add pre-organized Linked Data fast from the Insert menu
Okay, so we know that it can be tedious to correctly name every layer in a group. So, rather than creating every text layer you need and then applying data to them, you can simply insert groups directly from your data sources using the Insert menu.
This works with individual data points, but with Linked Data the feature really shines. Your group will be full of correctly-named layers, and each one will automatically be matched up to the entries in JSON. From there, you just need to apply the styling you want.
Once you’ve inserted your data from the menu, you can format it in any way you want, and refresh it with new data whenever you like.
Apply only selected data from your set
Want to create a few different views and layouts, but still use your JSON data? No problem. If you don’t want a data entry to appear in a particular view, simply don’t include it in your group. Sketch ignores entries it can’t match to layer names.
This means that you can use the same JSON file to power different views across your document. For example, you could create both a list view, showing only high-level information, and a detail view with more detailed information in the same document.

You can use one set of data to create both a list view and a detail view — just leave out any layers that include data you don’t need.
Once you’ve created your group, you can turn it into a Symbol to use across your design. The Symbol will remember the data set from which it was created, so you can make new instances of the Symbol and refresh them with new data from the JSON set whenever you like.
Add complex data to nested Symbols
Want to create your own Linked Data? Sketch now supports nesting in JSON files. These nested entries will match to nested groups or nested Symbol instances based on their names.
This means you can use Linked Data in Symbols, or groups that are made up of a complex set of nested Symbols. We know a lot of people include the treatment of text layers within Symbols themselves — especially if you have supporting content, such as optional icons or safe areas you want to honor every time you insert a headline. In cases like that, your layer structure might look something like this:

In this example City, Country and Population are all instances of the same Symbol, each one containing a layer named ↳ Cell Text. Starting in Sketch 72, you can write a JSON dictionary that supports this structure:
[
{
"City": {
"↳ Cell Text": "Tokyo"
},
"Country": {
"↳ Cell Text": "Japan"
},
"Skyline": "/Skylines/Tokyo.jpg",
"Population": {
"↳ Cell Text": "37,400,068"
},
"City Definition": {
"↳ Cell Text": "Metropolis prefecture"
},
"City Population": {
"↳ Cell Text": "13,515,271"
}
}
]
Want to create something with this nested data set? Download the full JSON file and related images and add it to your Sketch document.
Remember, the more nesting you introduce in your Symbols and your data file, the closer the two will need to match. You might want to consider using Shared Styles, Tints, and Color Variables to handle some of the attributes that you might typically include in a nested Symbol.
Choosing between ordered or random data
You can now choose whether to apply your data in the order defined in the text files or folder (alphabetically), or stick to the default randomized option. Simply uncheck or check the ‘Insert Data at Random’ box in the Data menu.
Randomly applying data is great when you just want a quick avatar or a realistic user name. But if you’re working on something like a search results screen, you may have organized your data in a specific way for that layout. Similarly, if you want consistency across different parts of your design, randomly-applied data can just get in the way.
If you uncheck this box, your data will always remain in the same order as in your data set, no matter how many times you refresh.
We hope these additions make it easier to work with realistic data in Sketch. Using a data set you think other people might find useful? Let us know on our social channels and we’ll share the best examples. And if you have thoughts or feedback about designing with data, get in touch.